Add Background Animation
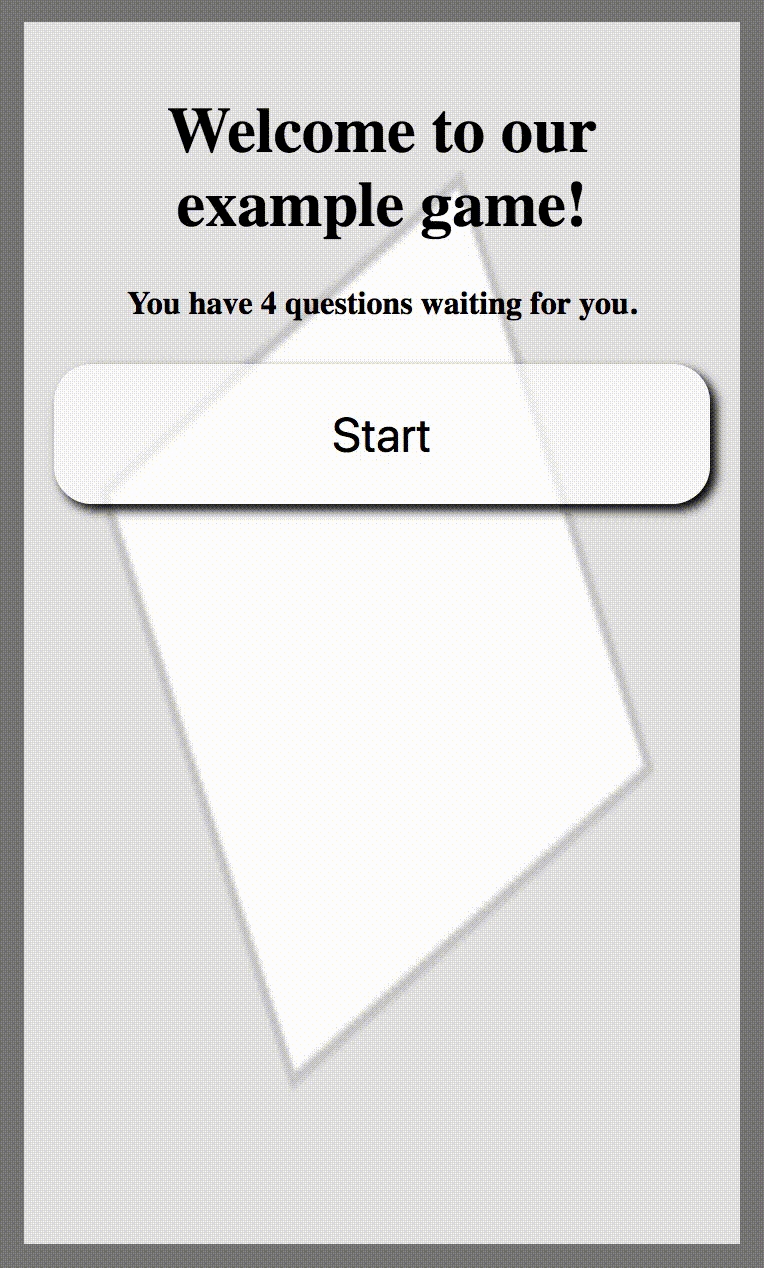
Spinning Block Example

The function below uses p5.js functions to create a spinning block that you can add to your app background.
1 - Add the following function to the bottom of your JavaScript.
2 - Now you simply need to call this function when you want it to display in the background. In the example below, spinningBlock( ) is called in the draw( ) function when the trivia game state is "welcome" on line 3. If you want, you can choose to call the function at a different point.
Other Example Animations
Here are more examples of custom animation functions that could be implemented like the spinningBlock() above.